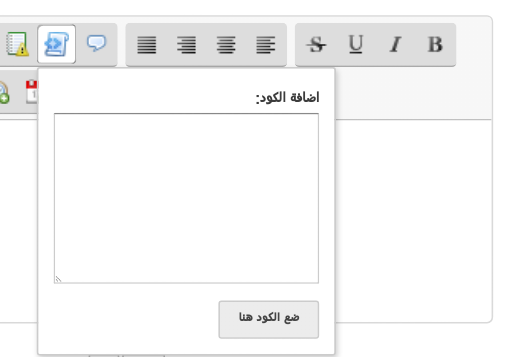
| | كود تطوير ايقونة اضافه كود لجميع النسخ |    | |
 الثلاثاء 09 نوفمبر 2021, 19:21 #1 الثلاثاء 09 نوفمبر 2021, 19:21 #1 |
| |
|  طريقة التركيب اذهب إلى. لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript طريقة التركيب اذهب إلى. لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript
تفعيل اكواد javascript اختار نعم وسجل
ثم انشاء كود الاسم اي شئ اختار جميع صفحات وضع الكود الاتي - الكود:
-
/**
* Melhorar o botão CODE no SCEditor.
*
* @author: Luiz~
* @see: <a href="http://ajuda.forumeiros.com/">Fórum dos Fóruns</a>
* @licence: MIT
*/
(function ($) {
'use strict';
$(window).on('load', function () {
$('.sceditor-button-code').css('display', 'none');
var $faCode = $([
'<a class="sceditor-button sceditor-button-c0de" data-sceditor-command="fa-code" ' +
' unselectable="on" title="Code">',
' <div unselectable="on" style="background-position: 0 -544px; filter: none!important; ' +
' opacity: 1!important;">Code</div>',
'</a>',
].join('\n'))
.on('click', function () {
$('.sceditor-fa-code-drop')
.css({
left: $faCode.offset().left + 'px',
top: $faCode.offset().top + 'px'
})
.toggle();
})
.insertAfter('.sceditor-button-code')
;
$([
'<div class="sceditor-dropdown sceditor-fa-code-drop">',
' <div>',
' <label for="txt" unselectable="on">ألصق الكود:</label>',
' <textarea id="fa-code-content" value="" cols="20" rows="7" ' +
' style="min-width: 160px; width: 160px;"></textarea>',
' </div>',
' <div>',
' <input type="button" class="button" id="fa-code-btn" value="أدرج الكود ">',
' </div>',
'</div>',
].join('\n'))
.css({
marginTop: '28px',
display: 'none'
})
.appendTo('body')
;
var $sceditor = $("#text_editor_textarea");
$('#fa-code-btn').on('click', function () {
$sceditor
.sceditor('instance')
.insertText('[code]' + $('#fa-code-content').val() + '[/code]')
;
$('.sceditor-fa-code-drop').toggle();
$('#fa-code-content').val('');
});
});
}(jQuery));
| |
| | كود تطوير ايقونة اضافه كود لجميع النسخ |  |
|
